Velocizzare WordPress risulta ormai inevitabile per qualsiasi blogger che abbia deciso di utilizzare il CMS open source. Alzi la mano chi nel suo peregrinare telematico non si è mai imbattuto in un sito web dai tempi di caricamento biblici.
Alzi la mano chi, al cospetto di un’attesa superiore ai due-tre secondi, non ha chiuso la scheda del browser lasciando cadere nell’oblio il contenuto di quel sito senza più farci ritorno.
Inutile negarlo, per quanto l’interfaccia utente possa essere accattivante, i contenuti interessanti e le regole SEO scrupolosamente rispettate, un caricamento lento delle pagine nel 90% dei casi porterà un vostro potenziale visitatore ad abbandonarvi prima ancora di aver scoperto di cosa parla il vostro sito.
Lo dicono le statistiche, ma lo dice soprattutto il buon senso comune: la velocità di una pagina web è indubbiamente uno tra i primi fattori ad influenzare la user experience.
Gli ostacoli alla performance possono essere i più disparati: immagini troppo pesanti, codice non ottimizzato, eccessiva presenza di elementi javascript e via dicendo.
Potete identificare con precisione tali inconvenienti tramite degli efficientissimi tool gratuiti come Pingdom, Google Page Speed e GT Metrix, che misurano la velocità di un sito e forniscono report dettagliati sulle cause del rallentamento.
Molto probabilmente vi troverete al cospetto di una sfilza di suggerimenti che richiedono di cambiare millemila righe di codice, metter mano all’.htaccess e rivoluzionare la struttura del sito.
Ma niente panico: per chi utilizza WordPress come CMS esistono due provvidenziali tool che, lavorando in sinergia, possono sensibilmente migliorare le prestazioni di una pagina con pochi click senza dover smanettare sul codice: W3 Total Cache e CloudFlare.

Velocizzare WordPress: W3 Total Cache
W3TC è con ogni probabilità il plugin più apprezzato e completo per velocizzare Wordpress. Migliora la performance del server attraverso il salvataggio dei dati nella cache, la riduzione dei tempi di download e l’integrazione con le CDN (content delivery network).
Prima di installarlo vi consiglio di misurare l’attuale velocità del vostro sito utilizzando uno tra gli strumenti appena linkati. In tal modo avrete un termine di paragone per quantificare la variazione di velocità.
Io ho preso come esempio il mio blog, che sto migrando da Blogger a WordPress ristrutturando totalmente il layout. Ecco il mio risultato su Pingdom prima dell’installazione di W3 Total Cache:

La pagina è tutto sommato leggera, ma a fronte di 18 richieste inviate al server il tempo di risposta/caricamento ammonta a un secondo e 32. Decisamente si può fare di meglio. Vediamo come dare un’accelerata ai contenuti installando e configurando correttamente il plugin.
Configurazione di W3 Total Cache
Dopo aver scaricato e attivato W3TC, cliccate sulla voce “Performance” che comparirà nel menù di sinistra in WordPress.
Ignorate bellamente la dashboard promozionale (a meno che non vogliate acquistare i servizi pro) e passate alla sezione General Settings per cominciare la configurazione.

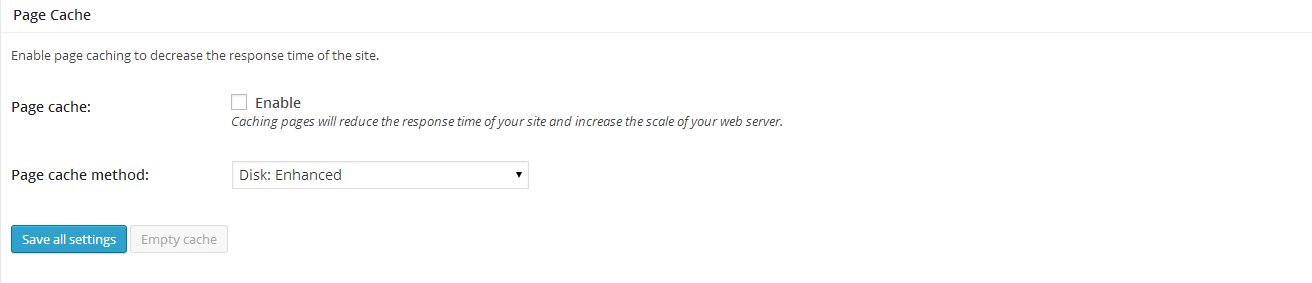
Il primo campo da flaggare è Page Cache, che attiva il salvataggio in cache delle pagine.
Normalmente WordPress genera dinamicamente i contenuti attraverso il codice PHP ad ogni singolo caricamento della pagina, impiegando di volta in volta le risorse del server. Attivando quest’opzione il browser caricherà invece una copia della pagina memorizzata in cache, evitando inutili cicli di caricamento. Se avete un hosting condiviso (come la maggior parte degli utenti) lasciate selezionato il metodo Disk: enhanced. Nel caso di un server dedicato potrete destreggiarvi tra le diverse varianti di Opcode.

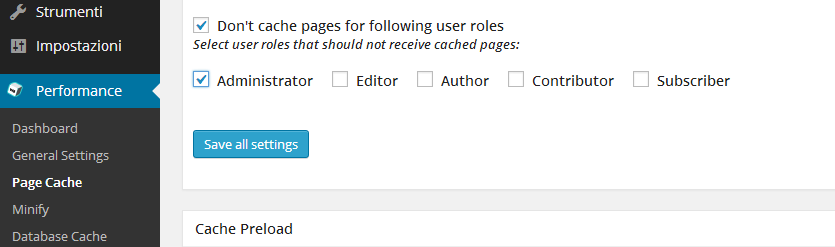
Nella sottosezione Page cache del menù trovate ulteriori campi più specifici da selezionare, ma nella maggior parte dei casi la configurazione base è più che sufficiente. L’unica opzione che vi suggerisco caldamente di attivare è “Don’t cache pages for following user roles” (specificando il campo “Administrator”), per evitare che le modifiche che apportate ai contenuti del sito non vengano visualizzate immediatamente.
La scheda successiva è Minify, che riduce la dimensione dei file CSS e Javascript. Personalmente ne sconsiglio l’utilizzo, in quanto non tutti i server forniscono risultati ottimizzati con quest’opzione attivata e molti temi presentano problemi di incompatibilità. Rischiereste di rallentare il caricamento delle pagine anziché velocizzarlo. Lo stesso discorso vale per i campi Database cache e Object Cache.

Un’opzione da attivare assolutamente, invece, è Browser Cache. Questa imposta un parametro temporale alla cache del browser, facendogli memorizzare immagini statiche, fogli di stile e javascript in una cartella temporanea per 24 ore, di modo che una pagina già visitata in precedenza dall’utente si carichi più velocemente.
La sottosezione “Browser cache” del menù permette di specificare più nel dettaglio gli elementi e le pagine da far caricare alla cache del browser.
Tutte le altre opzioni, per il momento, possono essere ignorate. Al resto penserà CloudFlare.
Hostare i contenuti su un CDN
Acronimo di content delivery network, una CDN è un sistema che distribuisce il caricamento dei contenuti su molteplici server cloud anziché caricare l’intera pagina web da un unico server. Ne consegue non solo un sensibile aumento della velocità del sito, ma anche una maggior protezione da attacchi esterni (la CDN è un intermediario tra il server e i visitatori, quindi gioca il ruolo di firewall) e una minore possibilità di crash dovuti alle troppe visite. Con l’utilizzo di un CDN puoi facilmente velocizzare WordPress, ottenendo dei risultati interessanti.
W3 Total Cache permette di attivare quest’opzione, tuttavia nella lista di CDN disponibili compaiono soltanto soluzioni a pagamento, perciò non selezionate questo campo.
Utilizzeremo invece CloudFlare, una CDN che include un piano gratuito, offrendo tutti i vantaggi del cloud storage a costo zero.

Velocizzare WordPress con Cloudflare
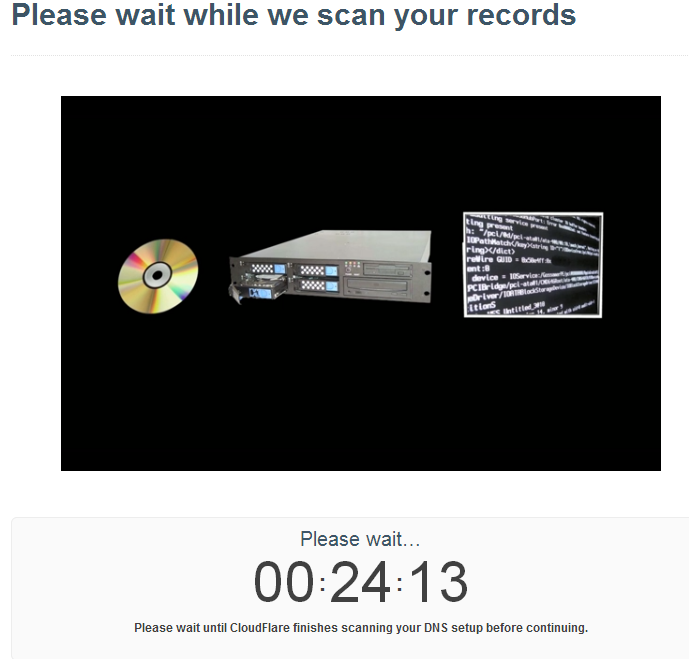
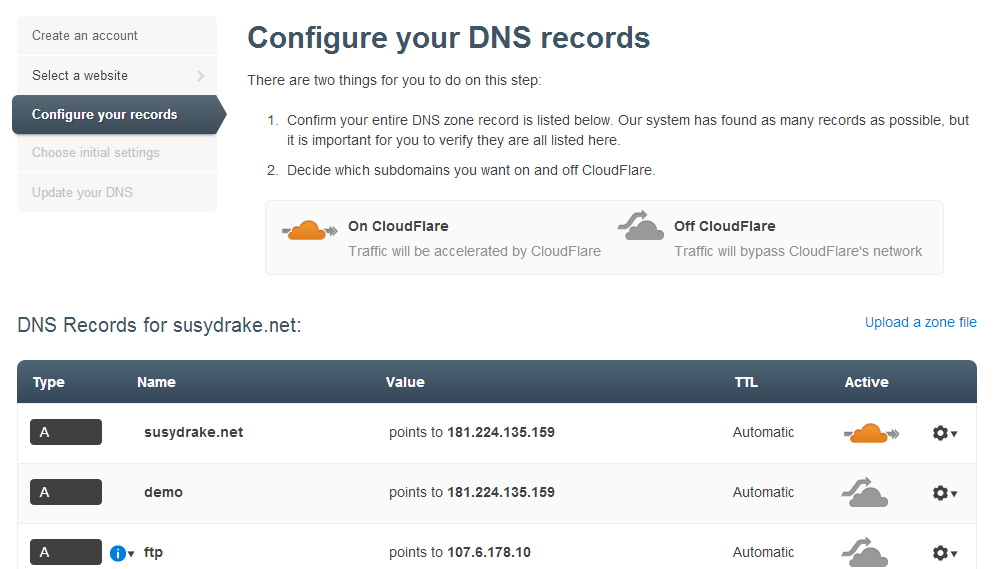
Per prima cosa registratevi al sito www.cloudflare.com utilizzando il vostro indirizzo e-mail e specificando il sito web che volete hostare su cloud (il procedimento è semplice e veloce), dopodiché attendete che venga eseguita la scansione dei vostri DNS.

Cloudflare vi restituirà una schermata simile a questa:

Inserite manualmente tutti i sottodomini del vostro sito che Cloudflare non ha identificato cliccando sul pulsante “Add“, con le seguenti coordinate:
Type: CNAME
Name: nome del sottodominio (ad esempio “demo” se l’indirizzo è demo.susydrake.net)
Alias of: il nome del dominio (ad esempio susydrake.net)
Lasciate il campo preimpostato “Automatic” per il TTL (time to live) se volete che Cloudflare imposti automaticamente il tempo di vita dei dati salvati, altrimenti selezionate un parametro manualmente (una settimana, un mese, etc).
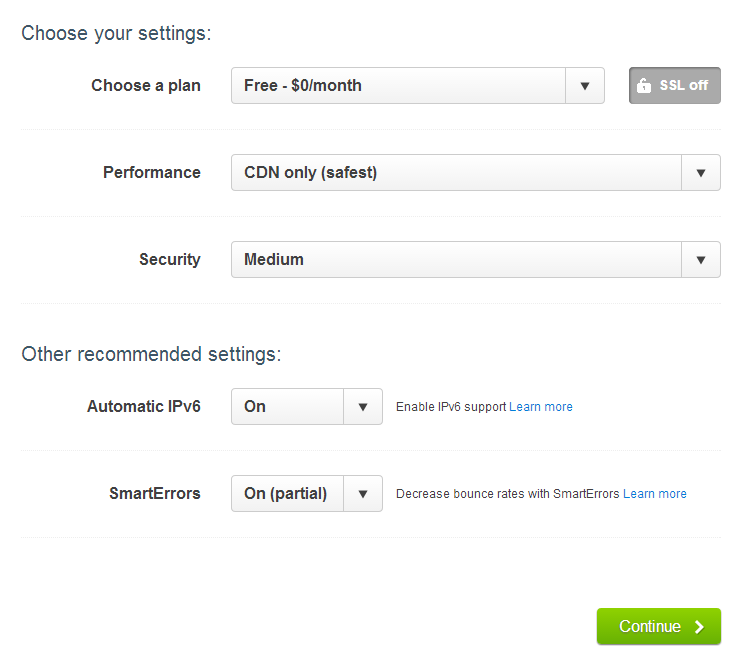
Il prossimo passo è quello di configurare le impostazioni di base. La schermata che vi ritroverete davanti è questa:

Selezionate il piano Free e il livello di sicurezza che desiderate applicare ai vostri siti web. Io utilizzo “Medium” per la Security e CDN + full optimization come Performance.
Nel caso in cui cambiaste idea, potrete modificare queste impostazioni in qualsiasi momento dalla dashboard.
Terzo (e fondamentale!) passaggio: cambiare i DNS del vostro sito. Per farlo dovete accedere al pannello di controllo del vostro hosting provider e trovare la sezione in cui è possibile modificare i DNS. Sostituite quelli attuali con i due forniti da CloudFlare e salvate le nuove impostazioni.
Se avete dubbi su come affrontare questo passaggio, potete fare un salto qui e cliccare sulla domanda che contiene il nome del vostro provider.
Tutto fatto? Ci siamo quasi.
Gli ultimi due passaggi per integrare e far vivere in armonia WordPress, W3 Total cache e CloudFlare sono i seguenti:
- Dal menù Performance di W3TC selezionate la voce “Extensions” e attivate l’estensione CloudFlare. Alla sezione General Settings si aggiungerà la tab di CloudFlare, che vi richiederà di inserire i dati del vostro account (e-mail, API key e dominio). Li troverete nella sezione “Account” del sito di CloudFlare.
- Installate su WordPress il plugin CloudFlare e configuratelo inserendo i dati richiesti (sono gli stessi richiesti dall’estensione di W3TC). L’aggiunta di questo plugin è necessaria soltanto per l’integrazione con i filtri spam dei commenti: gli sviluppatori di W3TC stanno lavorando in sinergia con il team di CloudFlare per poter integrare tutte le sue funzionalità all’interno dell’estensione. Fino ad allora, è consigliabile tenere entrambi i plugin installati e attivi.
Last but not least: se il vostro sito (come il mio) è ancora in costruzione, non dimenticate di attivare la Development mode (potete farlo indifferentemente sia dal plugin di WordPress sia dalla dashboard di CloudFlare): sospenderete il salvataggio dei dati in cache, in modo da poter visualizzare in tempo reale le modifiche a layout e contenuti. CloudFlare si riattiverà in automatico circa tre ore dopo.
Pronti al lancio? Provate ad analizzare di nuovo il vostro sito con Pingdom.
Ecco il mio risultato dopo il trattamento W3TC + CloudFlare:

Tempo di caricamento: 567 millisecondi. Not bad!
Il ventaglio di opzioni messo a disposizione da questi due tool è davvero ampio, e quelle che ho fornito in quest’articolo sono soltanto le impostazioni di base. Prendendoci un po’ la mano è possibile diminuire ulteriormente i tempi di risposta e rendere il sito un vero e proprio razzo. A costo zero.
Ora sì che potete concentrarvi sui contenuti!
Ora tocca a te…
Per velocizzare WordPress questi due strumenti possono dare un enorme contributo, ma ci sono moltissime altre azioni che possiamo/dobbiamo compiere:
- ottimizzare le immagini prima del caricamento: immagini di 2-3 MB non fanno altro che rallentare il caricamento del tuo blog;
- eliminare i plugin utili;
- eliminare le richieste PHP inutili dall’header del tuo tema;
- utilizzare un tema pulito dal punto di vista del codice;
Ricordati che le performance del tuo sito web possono incidere sul posizionamento sui motori di ricerca! Tu quali azioni hai intrapreso?

1 commento
Ottima guida, molte Procedure le avevamo già attivate sul nostro Portale altre invece no.
Una volte attivate le altre procedure che mancavano abbiamo guadagnato un’altro secondo sul caricamento del Sito.
Va detto però che se non si possiede anche un Sito Ottimizzato lato codice si può velocizzare ma fino ad un certo limite, oltre il quale si deve mettere mano al codice per alleggerirlo ed ottimizzarlo.